워드프레스 칼라맥 소제목 CSS 설정 방법
이웃 여러분 안녕하세요.
내일배움카드 스마트한 쇼핑몰 창업 강사 입니다.
워드프레스 ColorMag 테마는 뉴스, 블로그, 매거진 사이트에 적합한 무료 테마 중 하나인데요.
칼라맥 테마는 초보자분들도 사용하기 간편하고, 사용자 친화적인 인터페이스를 제공하여 쉽게 설정하고 사용자 정의할 수 있어요.
ColorMag 테마의 가장 큰 장점 중 하나는 다양한 컬러 옵션과 레이아웃을 지원한다는 점!!
이를 통해 원하는 스타일에 맞게 홈페이지를 꾸밀 수 있으며, 모바일 반응형 디자인으로 스마트폰에서도 멋지게 보여요.
또한, 위젯과 메뉴 설정이 직관적이어서 원하는 콘텐츠를 쉽게 배치할 수 있고,
SEO 최적화도 되어 있어 검색 결과에서 더 잘 보일 수 있도록 도와줍니다.
초보자에게도 적합한 사용성이 높은 칼라맥 테마, 블로그를 시작하고 싶은 분들에게 추천합니다!
워드프레스 소제목 꾸미기(CSS 편집) 방법 소개할게요.
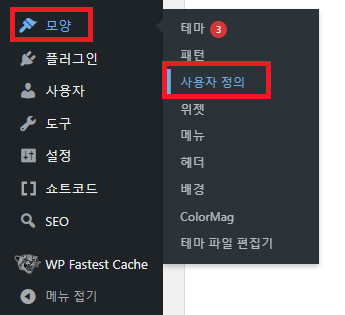
아래 그림과 같이 칼라맥에서 소제목을 CSS로 워드프레스 소제목을 꾸밀 수가 있어요.


2.추가 CSS를 클릭

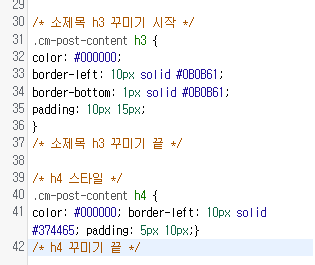
/* 소제목 h3 꾸미기 시작 */
.cm-post-content h3 {
color: #000000;
border-left: 10px solid #0B0B61;
border-bottom: 1px solid #0B0B61;
padding: 10px 15px;
}
/* 소제목 h3 꾸미기 끝 */
/* h4 스타일 */
.cm-post-content h4 {
color: #000000; border-left: 10px solid #374465; padding: 5px 10px;}
/* h4 꾸미기 끝 */
3.CSS 붙여넣기
(h4 스타일이 필요하시면 같이 붙여넣기 해보세요.)

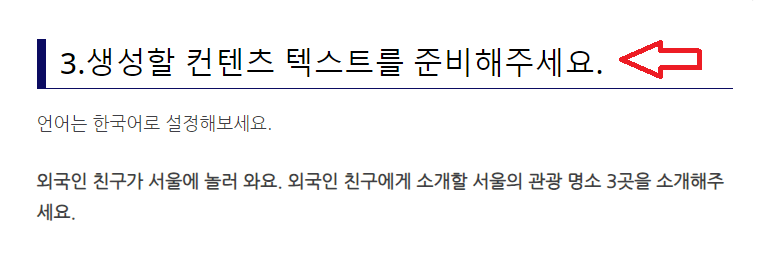
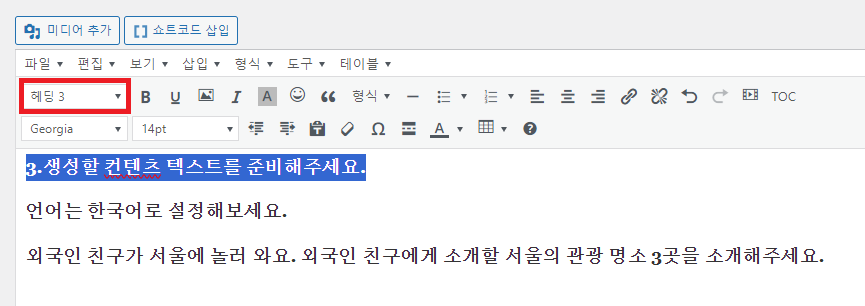
위 소제목의 텍스트는 문단 H3 크기인데요. 헤딩3으로 변경을 해주면 완성이 됩니다.

참고로 h4 스타일은 아래 그림과 같아요.

이 글이 도움 되셨다면 공감 부탁드릴게요! 감사합니다.